
Le GIF, ou Graphics Interchange Format, est un format d’image que le monde utilise sur internet. Si vous ne donnez pas dans l’imagerie et la conception de site web, cela risque de ne rien vous dire. Très prisés dans le début du web et très mal utilisés, ils ont été relégués au rang d’image de mauvais gout. Ils reviennent aujourd’hui sur le devant du net par l’intermédiaire des Cinemagraph.
Le GIF Animé
L’un des intérêts du format GIF, est la possibilité de « l’animer ». Attention, on ne parle pas ici des réalisations de Pixar: non, le GIF ne va pas vous permettre de réaliser un film comme avatar avec votre ordinateur de bureau.
Votre GIF ainsi animé, sera alors constitué de quelques images: Celui-ci en compte 6.

Nous obtenons donc ici un GIF des plus banal, de celui qui a tué le format: inutile, flashy, trop présents sur les pages, le GIF permettait d’obtenir un soupçon d’animation sur une page web souvent morne.
Tuto: Cinémagraph
Nous allons donc améliorer le visuel et transformer le GIF en belle image animée un cinemagraph:
Il vous faut (dans notre cas sous Windows 7):
– Photoshop
– Freemake video converter: gratuit, simple disponible ici
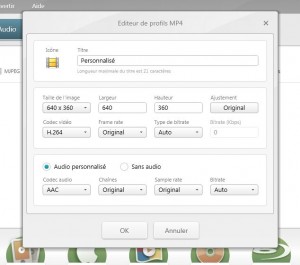
En fonction de la qualité de la vidéo, il sera nécessaire de réduire les dimensions de la vidéo. Freemake Video Converter permettra cette réduction. Préférez le format MP4 en 640×360.
– Ouvrez votre vidéo sous le logiciel
– Cliquez sur MP4
– Cliquez sur la roue dentée

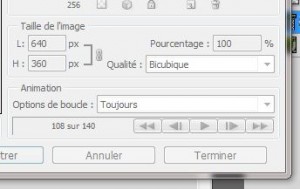
Cliquez ensuite sur taille de l’image, plusieurs propositions vous seront faites. Attention, le format GIF détruit la source. J’ai toutefois testé des images de grandes dimensions sans perte de qualité.
Ici, nous choisirons 640 x 360 (la vidéo source était de 1280 x 720):

Validez ensuite la conversion: le temps dépendra de la taille de la vidéo.
Un fois la conversion réalisée, nous passons sous Photoshop
– Importez votre vidéo MP4 sous Photoshop (installer Quicktime si demandé) créant ainsi un premier calque.
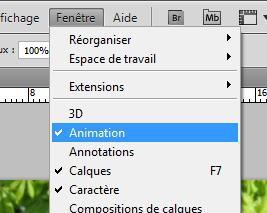
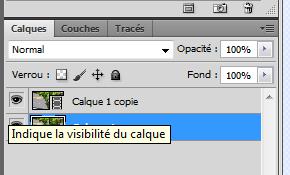
– Afficher la fenêtre « animation »: Menu Fenêtre -> cochez Animation:

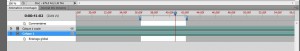
La fenêtre d’animation s’affichera dans l’espace de travail:

– Délimitez la zone de travail, ou le temps d’animation, avec les 2 onglets bleus: plus vous ajoutez du temps, plus votre fichier sera lourd préférez un temps compris entre 2 et 10 secondes.
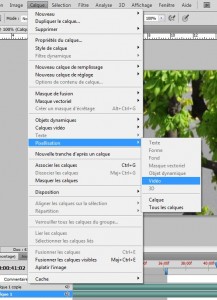
– Dupliquez le calque (raccourci: crlt+J) et pixelisez le calque le plus bas:
Calque -> Pixellisation -> Vidéo


Nous allons maintenant travailler sur le calque du haut, il faut donc commencer pas le sélectionner.
Sur ce calque, réaliser une sélection de l’élément que nous voulons animer: plume, lasso au choix de vos habitudes. Vous pouvez choisir un rayon de pixel afin de ne pas trancher les limites de l’animation.

Puis appliquez un masque de fusion:

Notre travail est presque terminé puisqu’il faut enregistrer et générer notre GIF:
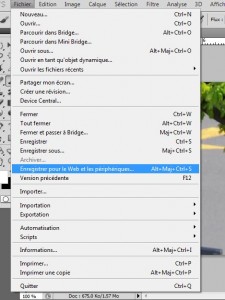
Fichier -> Enregistrer pour le Web:

Sélectionnez GIF et dans Option de boucle, valider sur Toujours:


Votre Gif est généré, il suffit de l’ouvrir sous un navigateur web.
Et voici une réalisation rapide:

Mais vous pouvez également modifier l’image immobile de l’animation pour souligner certains détails:

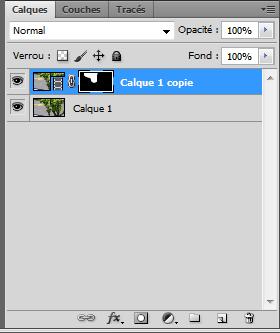
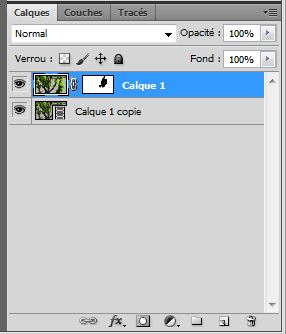
Voici l’ordre des calques et du masque de fusion pour cette dernière modification:

Voilà, vous savez faire des cinémagraph, des GIF animés, bien plus beaux que dans le passé.
Vous trouverez d’autres magnifiques réalisations sur cinemagraphs.com/


















Trackbacks/Pingbacks