
Vous souhaitez envoyer une capture écran pour expliquer comment fonctionne ce que vous voyez à l’écran ? l’outil de base de Windows/autre OS n’est pas suffisant ? Vous pouvez utiliser un plugin pour votre navigateur: Fireshot
La capture d’écran
La capture d’écran permet de « prendre une photo » de ce qui apparait sur votre écran. Sur Windows, vous trouverez un outil basique dans Démarrer -> Accessoires -> outil capture. Il fait bien le boulot, mais ne permet pas de générer des indications, ou de focaliser l’attention du destinataire sur un point précis.
Pour celui qui voudrait expliquer comment fonctionne une interface web, par exemple, il faudra repasser la capture dans un logiciel de retouche, ou utiliser l’outil pinceau de ‘outil de base.
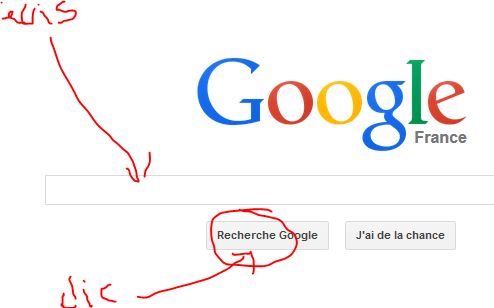
On obtiendra alors les indications d’un gamin de 3 ans au top de sa formation artistique:

C’est mignon pour mamie qui commence a tâter le mulot sur CS, mais pour un client, ou même pour votre amour propre…il faudra repasser.
La capture d’écran: Le retour
Et c’est donc là que Fireshot intervient: le plugin s’installe pour firefox, IE ou encore Chrome de façon classique.
Dès lors, vous aurez un nouveau bouton dans votre barre d’outils: ![]() Cliquer sur l’icone capturera toute la page, pas seulement ce qui est visible, mais bien toute la page web en cour de consultation: de haut, en bas.
Cliquer sur l’icone capturera toute la page, pas seulement ce qui est visible, mais bien toute la page web en cour de consultation: de haut, en bas.
Le menu déroulant, lui, permet de sélectionner la partie visible, mais propose aussi d’autres options.
Un clic sur l’icône lance donc la capture (avec une subtile sonorité d’ouverture d’appareil photo) puis en fonction de votre paramétrage, ouvrira la capture dans une nouvelle fenêtre.
L’outil de sélection sera utilisé par défaut, il va permettre de sélectionner à l’aide d’un cadre. A vous ensuite de faire ce que vous souhaitez de cette sélection: recadrer, remplir d’une couleur, inverser la sélection, flouter…
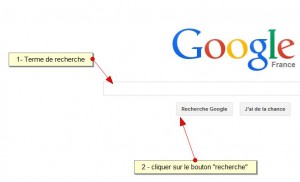
L’outil pointer, va lui permettre de…pointer. Basiquement, il se présente sous la forme d’une flèche associé à un cadre de texte. Vous sélectionnez l’outil, vous indiquez le sens de la flèche en laissant appuyer la souris et votre flèche apparait. Et le résultat est plutôt…plus propre et utilisable:

Vous pourrez bien évidement changer la couleur des cadres, des flèches, souligner, mettre en surbrillance…bref, vous avez le choix. Il est aussi tout à fait possible de modifier la flèche même si celle-ci a été créée. Il suffit de sélectionner la flèche ou le cadre de texte et de déplace l’un ou l’autre. Rien n’est figé tant que vous n’avez pas sauvegardé votre capture d’écran.
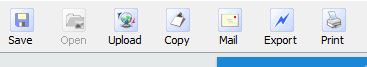
Vous pourrez ensuite sauvegarder votre capture, l’envoyer par mail, l’uploader, l’imprimer:

Les autres options permettront de régler l’application (comme un raccourci clavier) ou de passer à la version pro, pas franchement utile pour une utilisation basique comme celle présentée:

Fireshot sur
Firefox
Chrome
Internet Explorer

















Commentaires récents