Posters de films minimalistes
Les posters de films: c’est une institution. On y entrevoit l’histoire, les personnages, le ton du film: ce n’est ni plus ni moins qu’une carte de visite qu’il est nécessaire de travailler pour donner envie de voir le film. Mais une fois connu, il suffit de quelques éléments pour reconnaitre le film de ces posters minimalistes. Bon, tout est écrit sur les images, mais les principaux éléments des films concernés sont représentés. Les posters de films minimalistes EDIT: Et à ne pas rater, une bonne petite adresse de posters de films minimalistes à acheter: moviecarposters.com Merci Tony ;...
Instagram ou Photoshop ?
Pour moi, servez moi un Photoshop. Mais il faut reconnaitre que l’outil demande pas mal d’investissement en temps et en matériel. Autrement dit, tout le monde n’a pas forcément le temps est l’envie de modifier des photos. Instagram fait parfaitement l’affaire pour des photos prises avec un portable, les effets sont sympas et plutôt bien gérés. Il est tout à fait possible de recréer ces effets via Photoshop en s’aidant de quelques script. Rappel: les scripts Photoshop Mais c’est quoi donc qu’un Script sous Photoshop ? Un script permet d’enregistrer une série d’évènement pour les répéter à l’identique ultérieurement. Si vous souhaitez modifier une série de photo de la même façon, en appliquant une série de modifications, il suffit de créer un script qui va enregistrer les outils utilisés. Il sera ensuite possible d’appliquer ce sript sur d’autres photos de façon automatisée afin d’appliquer les mêmes modifications. Pour afficher l’espace de script sous Photoshop: Menu Fenêtre > Script Pour créer un nouveau script, cliquez sur le dossier (1), puis sur nouveau calque (2) en donnant des noms à chacun: L’enregistrement se lancera immédiatement après. Toutes les interactions que vous aurez avec les outils de Photoshop seront enregistrées. Une fois le script terminé, cliquez sur stop (en vert) Il est alors possible de continuer l’enregistrement en cliquant de nouveau sur enregistrement (rouge) Pour exécuter le script, il suffit de cliquer sur lecture (bleu) le script s’exécutera alors. Instagram: Photoshop pour les nuls Et inversement ! il existe plusieurs sites qui permettent de télécharger des scritps Photoshop prêts à l’emploi. Il n’est donc plus vraiment question d’appliquer vos modifications, mais celle d’un autre et de façon automatisée. Ces scripts sont donc à utiliser avec parcimonie: attention au piège si vous débutez dans Photoshop, commencez par utiliser les outils Photoshop seuls afin de les comprendre ! Il est possible de dérouler les scripts afin d’observer quels réglages ont été appliqués, prenez le temps d’analyser ces scripts. Nous allons donc appliquer des scripts s’inspirant des réalisations d’Instagram grâce au travail de créateurs laissant à disposition leurs script sur Deviantart. Voici la photo d’origine: Elle ne se prêtera pas forcément toujours bien aux modifications. Chaque photo répondra mieux à certains sripts et moins à d’autre. Amatorka Action 2 Black And White Bright and pale Cross-Processing ATN: Plusieurs scripts disponibles. Vintage Effect Script Dim and Jade Photoshop Action 15 Retro SA-Cool Action 2.02 Retro Vintage Effect Action LT’s Softer Il existe une multitude de scripts possibles et Deviantart en regorge. Les résultats sont souvent excellents mais dépendront de la photo utilisée. Il est donc facile avec ce tuto photoshop d’améliorer le visuel de ses photos...
Collection d’objet 2
Des objets inutiles…donc forcément indispensables ! Une nouvelle galerie d’objets design: de l’ampli Iphone en passant par des coussins et des couettes pour la maison. Il y a bien un objet de décoration qui trouverait bien une place chez vous non ? Je neeeeeeed les dessous de verre palette ! 35€ les 5 sur ce...
Time laps facile: tuto
Time laps: tours de temps: si avec ça vous n’avez pas compris ce que c’est…passez à autre chose. Un time laps est un effet vidéo permettant d’accélérer un phénomène très lent dans le temps. Ce n’est ni plus ni moins qu’une vidéo accélérée mais réalisée à l’aide de photos prises à intervalle régulier. Windows Movie Maker permet leur élaboration de façon très simplifiée. Time laps Le time laps pourrait se comparer à la réalisation d’anciens dessins animés: nous fonctionnons image par image sur une longue durée afin d’obtenir un résultat représentatif. Il est inutile de raliser un time laps pour filmer une voiture qui passe, le résultat serait plus intéressant sur un véhicule moins rapide: un escargot. Le but du time laps est de montrer, sur un espace de temps limité, un évènement qui s’étale dans la durée: un couché de soleil de 2h pourra ainsi être condensé en une séquence de 30 secondes. Ce n’est donc qu’un simple « accéléré ». Time laps: matériel Pour réaliser un time laps, il vous faudra plusieurs éléments matériels: – un appareil de prise de vue qui permet de prendre des photos à intervalle régulier. Dans notre cas, une GOPRO HD Hero 2 qui prendra des photos toutes les 10 secondes. – Un logiciel de montage: nous prendrons Windows Movie Maker dans notre exemple. Sous Ubuntu, OpenShot Video Editor gère ça très bien également mais avec quelques légères manipulations supplémentaires. – Un sujet, une scène qui demande du temps: 2h est un minimum, mais cela dépendra de la scène et de la fréquence des photos prises. Ici nous prendrons l’exemple d’un coucher de soleil vu d’une fenêtre. La première photo est prise à 19h26 très exactement. La dernière sera effectuée à 21h08, pour un total d’1h30 environs, 1 photos toutes les 10 secondes, 6 photos par minute pour un total de 617 prises de vue. Time laps: montage Le montage sera réalisé avec Windows Live Movie Maker, car très simple: Commencez par importer vos photos dans le WLMM: sélectionnez les toutes et faites un glisser-déposer: La suite sera très rapide: En haut, dans les menus, cliquer sur « Edition »: Sélectionnez toutes les photos dans l’espace de travail de WLMM: CRLT+A puis il suffit de modifier la durée: Une durée comprise entre 0,10 et 0,05 est satisfaisante dans notre exemple, mais WLMM n’ira pas plus loin que 0,03. Plus la durée est petite, plus la durée de la vidéo en sortie sera courte. La durée de cette dernière dépend bien sur du nombre de photos prises. Plus il y a de photo, plus le résultat sera fluide, mais réduire la durée sera complexe (Il suffirait de...
Série d’images 2
On ne le dira jamais assez, nous vivons dans un monde dangereux ou internet est le mal, un monde dans lequel les gens sont fous. Ca tombe bien, c’est assez drôle de voir de résultat. Une nouvelle série d’images comiques. Entre les chiens et les chats qui n’en font qu’a leur tête, les situations concasses, les accidents et les instants magiques, notre monde a de quoi surprendre… Vous pouvez utiliser les flèches du clavier pour faire défiler les images 123► N’oubliez les autres pages ! Et retrouvez la série d’image...
Tuto, réaliser un Cinemagraph: Gif animé
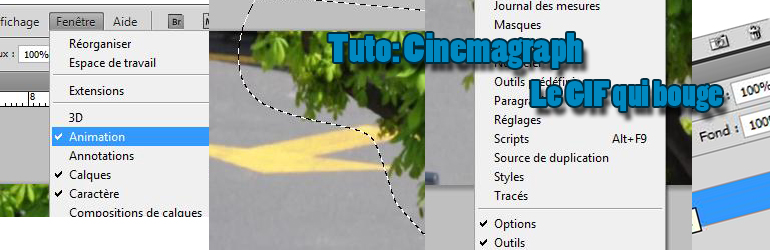
Le GIF, ou Graphics Interchange Format, est un format d’image que le monde utilise sur internet. Si vous ne donnez pas dans l’imagerie et la conception de site web, cela risque de ne rien vous dire. Très prisés dans le début du web et très mal utilisés, ils ont été relégués au rang d’image de mauvais gout. Ils reviennent aujourd’hui sur le devant du net par l’intermédiaire des Cinemagraph. Le GIF Animé L’un des intérêts du format GIF, est la possibilité de « l’animer ». Attention, on ne parle pas ici des réalisations de Pixar: non, le GIF ne va pas vous permettre de réaliser un film comme avatar avec votre ordinateur de bureau. Votre GIF ainsi animé, sera alors constitué de quelques images: Celui-ci en compte 6. Nous obtenons donc ici un GIF des plus banal, de celui qui a tué le format: inutile, flashy, trop présents sur les pages, le GIF permettait d’obtenir un soupçon d’animation sur une page web souvent morne. Tuto: Cinémagraph Nous allons donc améliorer le visuel et transformer le GIF en belle image animée un cinemagraph: Il vous faut (dans notre cas sous Windows 7): – Photoshop – Freemake video converter: gratuit, simple disponible ici (Cliquez sur les images pour les agrandir)Il est nécessaire d’avoir une vidéo d’une scène ou peu d’éléments sont en mouvement: une personne, une main, un feuillage… En fonction de la qualité de la vidéo, il sera nécessaire de réduire les dimensions de la vidéo. Freemake Video Converter permettra cette réduction. Préférez le format MP4 en 640×360. – Ouvrez votre vidéo sous le logiciel – Cliquez sur MP4 – Cliquez sur la roue dentée Cliquez ensuite sur taille de l’image, plusieurs propositions vous seront faites. Attention, le format GIF détruit la source. J’ai toutefois testé des images de grandes dimensions sans perte de qualité. Ici, nous choisirons 640 x 360 (la vidéo source était de 1280 x 720): Validez ensuite la conversion: le temps dépendra de la taille de la vidéo. Un fois la conversion réalisée, nous passons sous Photoshop – Importez votre vidéo MP4 sous Photoshop (installer Quicktime si demandé) créant ainsi un premier calque. – Afficher la fenêtre « animation »: Menu Fenêtre -> cochez Animation: La fenêtre d’animation s’affichera dans l’espace de travail: – Délimitez la zone de travail, ou le temps d’animation, avec les 2 onglets bleus: plus vous ajoutez du temps, plus votre fichier sera lourd préférez un temps compris entre 2 et 10 secondes. – Dupliquez le calque (raccourci: crlt+J) et pixelisez le calque le plus bas: Calque -> Pixellisation -> Vidéo Nous allons maintenant travailler sur le calque du haut, il faut donc commencer pas le...






















Commentaires récents